浏览器跨域
...小于 1 分钟
原理
浏览器的同源策略:协议、域名、端口号
http://manage.adlt.clashpig.cn/
- manage - 服务器
- adlt - 域
- clashpig - 机构
- cn - 国家(可省)
解决跨域
Get请求没有跨域问题?
- 通过 HTML 的
静态资源加载机制实现的,不会涉及 AJAX 请求,所以不会触发跨域问题。 - 通过XMLHttpRequest 或 Fetch API 发起的
AJAX请求,叠加同源策略中不同源的场景就会触发跨域问题了
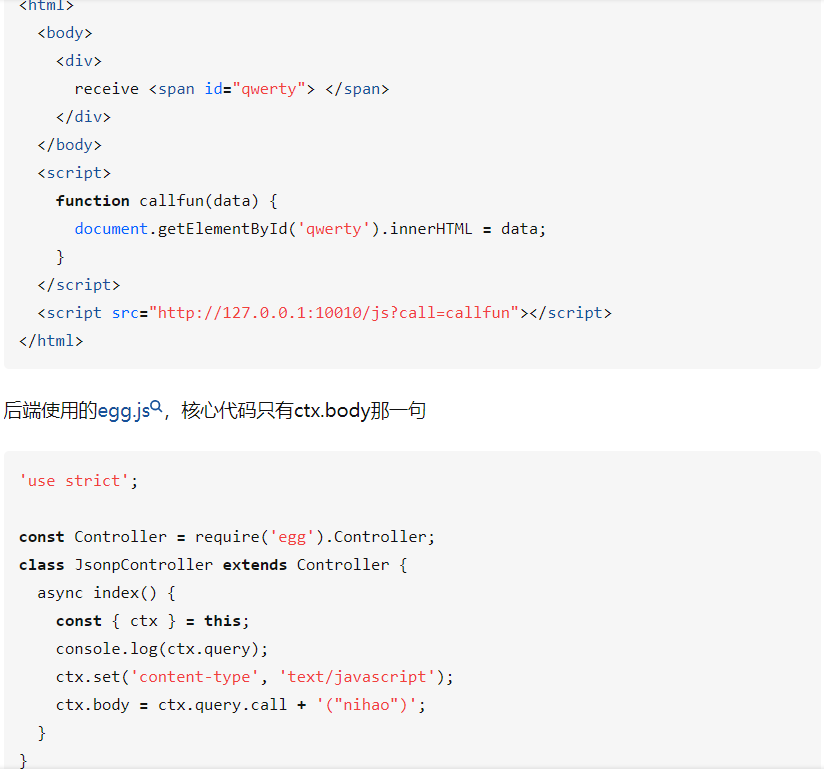
JSONP

原理: script不受限制 仅get请求
话术: 动态生成script标签,请求网址,将回调函数名作为参数附带在请求中,服务器接收到请求后,将收到的函数名和客户端需要的数据拼接成字符串返回,客户端声明回调函数,回调函数的参数就是所需数据。
CORS
CORS是基于http1.1的一种跨域解决方案
HTTP1.1 Access-Control-Allow-Origin:*
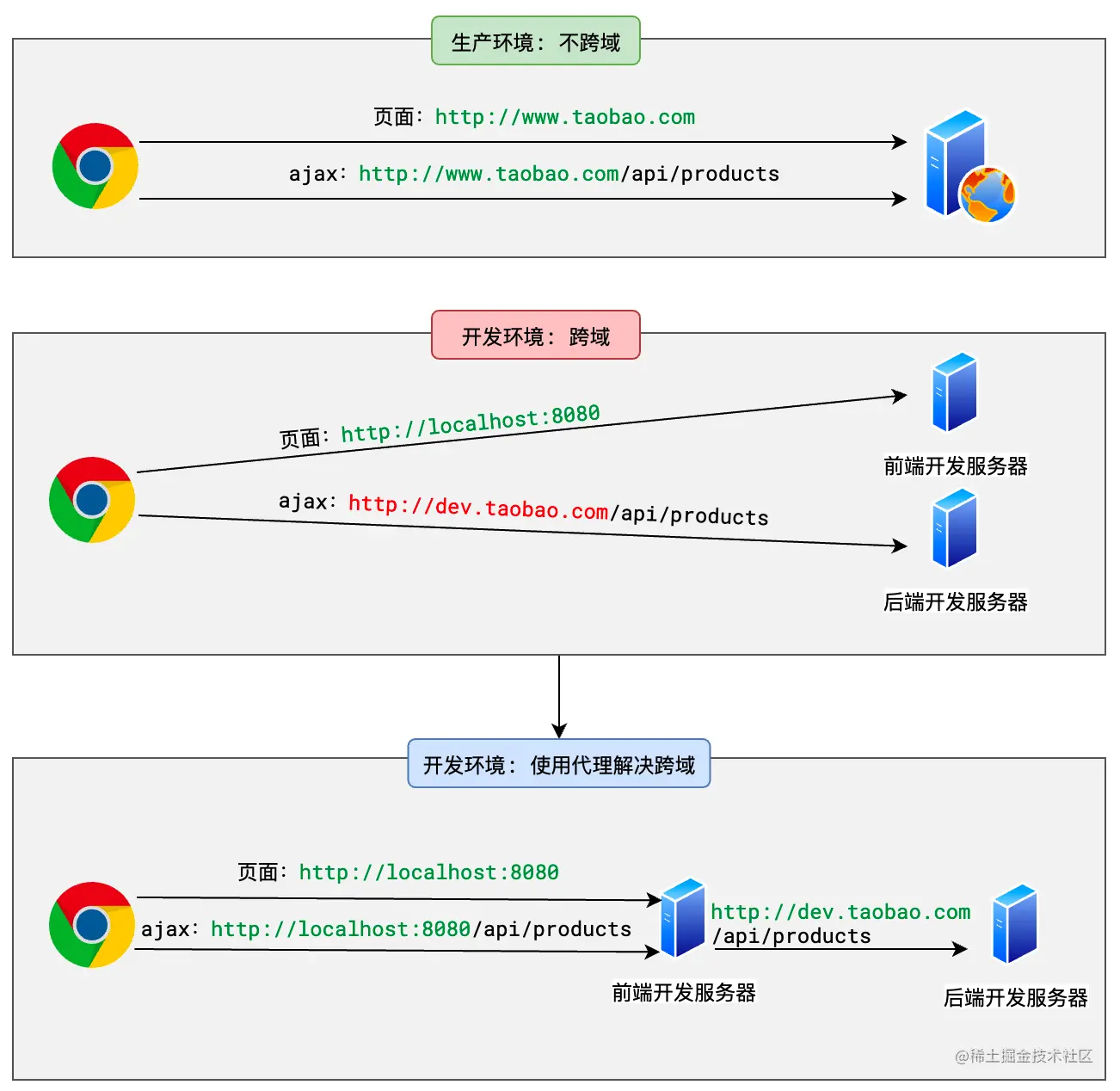
Nginx反向代理(后台)
Proxy代理(前端开发环境)

Powered by Waline v2.15.5