浏览器缓存
概念
什么是缓存? 把一些不需要重新获取的内容再重新获取一次。
为什么需要缓存? 网络请求相比于 CPU 的计算和页面渲染是非常非常慢的。
哪些资源可以被缓存? 静态资源,比如 js css img。
三种刷新操作对http缓存的影响
- 正常操作:地址栏输入url,跳转链接,前进后退等。
强缓存有效,协商缓存有效 - 手动刷新:F5,点击刷新按钮,右键菜单刷新。
强缓存失效,协商缓存有效 - 强制刷新:Ctrl + F5,Shift + Command + R。
强缓存失效,协商缓存失效
- 正常操作:地址栏输入url,跳转链接,前进后退等。
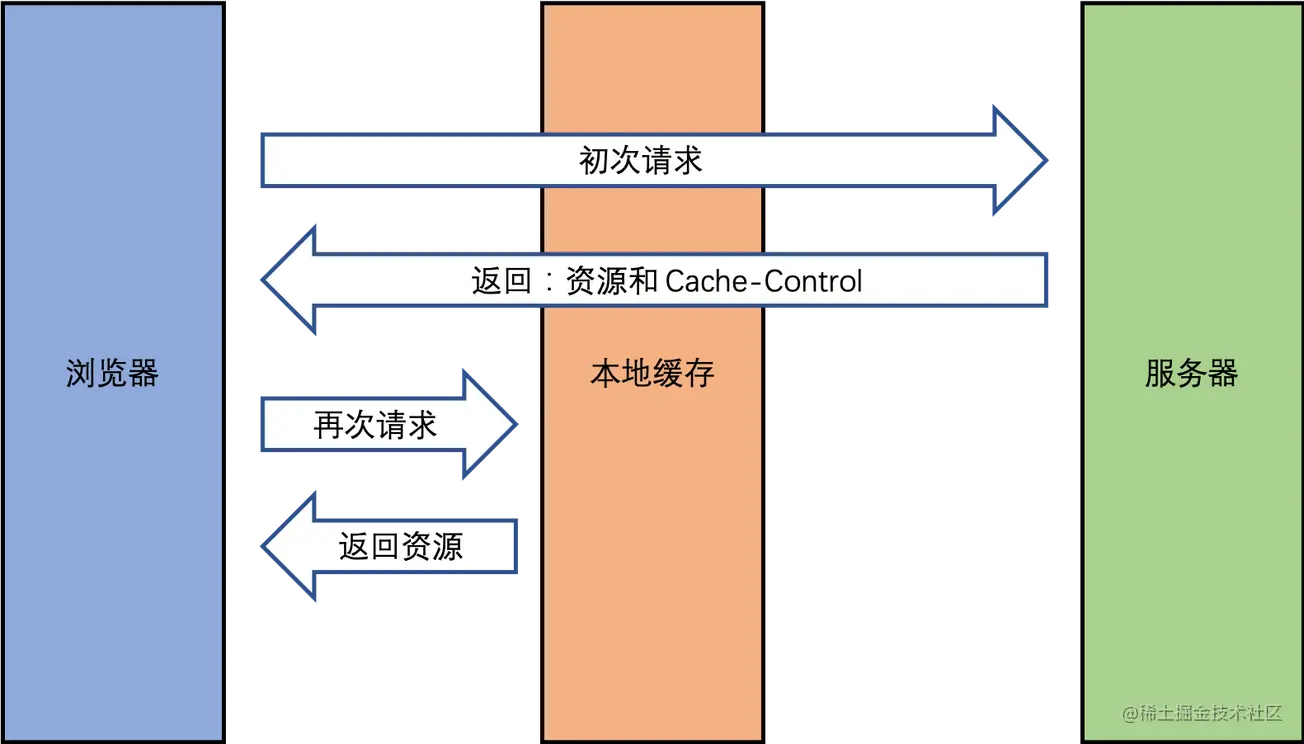
强缓存

Expires(HTTP 1.0)
返回的时间是服务器的绝对时间,但是参照的是本地客户端的时间,而客户端时间可以被修改,所以容易造成误差
Cache-Control(HTTP 1.1 优先)
max-age缓存最大过期时间。Cache-Control: max-age=3153600(单位是秒)no-cache不使用强缓存(但仍会使用协商缓存)no-store不使用缓存(不使用强缓存也不使用协商缓存),每次都向服务器发送资源请求private只允许客户端使用缓存,不允许其他代理服务器进行缓存public客户端和代理服务器都可缓存
强缓存读取时机
内存缓存(Memory Cache)是浏览器将常用的文件存储在内存中,以便下次访问时可以快速加载。通常情况下,内存缓存中存储的是一些静态文件,例如 HTML、CSS、JavaScript、图片等。相比于磁盘缓存,内存缓存的访问速度更快,但是容量较小,也更容易受到系统内存的影响。
磁盘缓存(Disk Cache)是浏览器将一些不常用的文件存储在硬盘上,以便下次访问时可以从硬盘上读取。磁盘缓存中存储的文件通常是一些比较大的文件,例如视频、音频等。相比于内存缓存,磁盘缓存的容量更大,但是访问速度较慢。
浏览器在加载页面时,会先检查内存缓存中是否存在该页面的缓存,如果存在且未过期,则直接从内存中读取并加载页面。如果内存缓存中不存在或者已过期,则会检查磁盘缓存中是否存在该页面的缓存,如果存在则从磁盘中读取并加载页面。如果磁盘缓存中也不存在或者已过期,则需要重新请求服务器获取该页面的内容。 内存缓存 -> 磁盘缓存 -> 请求服务器
协商缓存


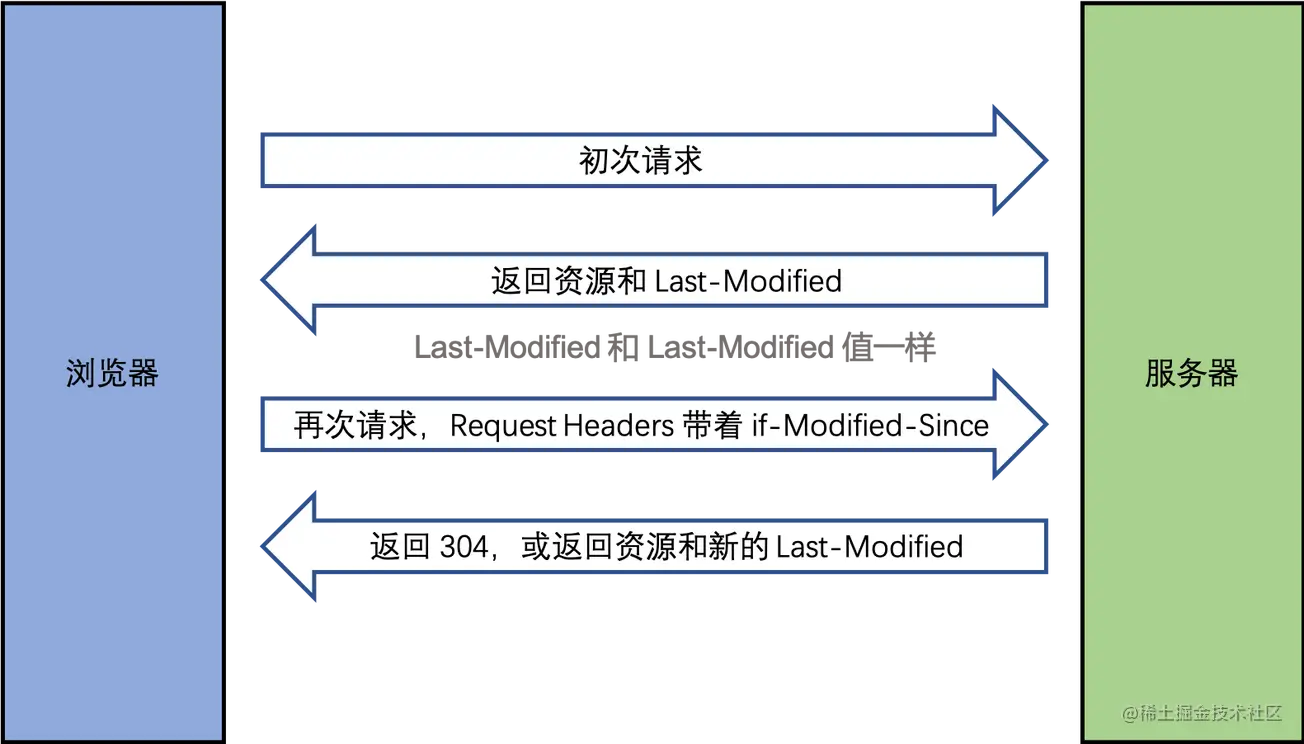
Last-Modified:资源的最后修改时间
服务端拿到 if-Modified-Since 之后拿这个时间去和服务端资源最后修改时间做比较,如果一致则返回 304 ,不一致(也就是资源已经更新了)就返回 200 和新的资源及新的 Last-Modified。
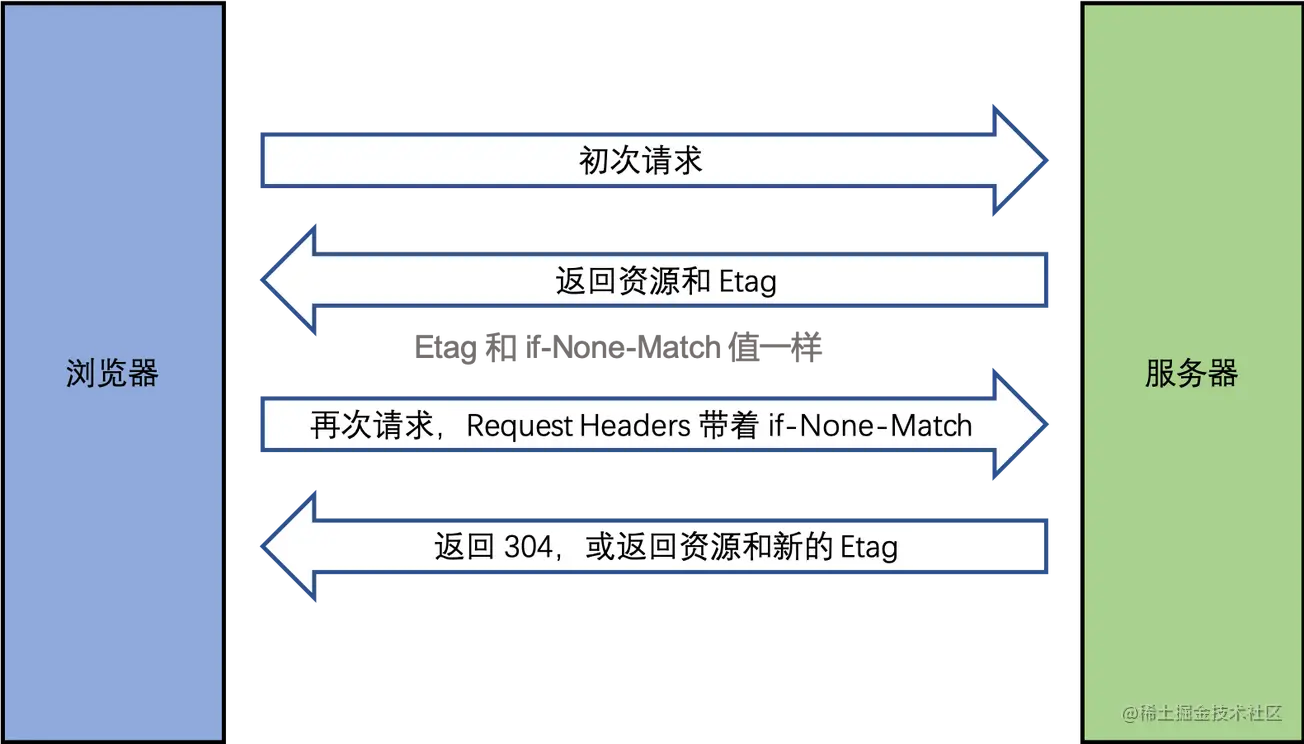
Etag:资源的唯一标识(一个字符串,类似于人类的指纹 优先)
其实 Etag 和 Last-Modified 一样的,只不过 Etag 是服务端对资源按照一定方式(比如 contenthash)计算出来的唯一标识,就像人类指纹一样,传给客户端之后,客户端再传过来时候,服务端会将其与现在的资源计算出来的唯一标识做比较,一致则返回 304,不一致就返回 200 和新的资源及新的 Etag。