原型和原型链
...大约 2 分钟
原型
JavaScript 中,有普通对象(new出来的)和函数对象,Object ,Function 是JS自带的函数对象。每个对象都有原型(null和undefined除外),可以把它理解为存放对象的默认属性和方法的一个对象。比如Object的原型就是一个Object对象,它里面存在着一些对象的方法和属性,例如最常见的toString方法。再比如说Array也是一个函数对象,它的原型就是Array.prototype,它里面存在着一些数组的方法和属性,例如常见的filter,find,map,push等方法。
原型链

- 所有引用类型(函数,数组,对象,除了null,undefined)都拥有__proto__属性(隐式原型),所有函数除了有_proto_属性之外还拥有prototype属性(显式原型)
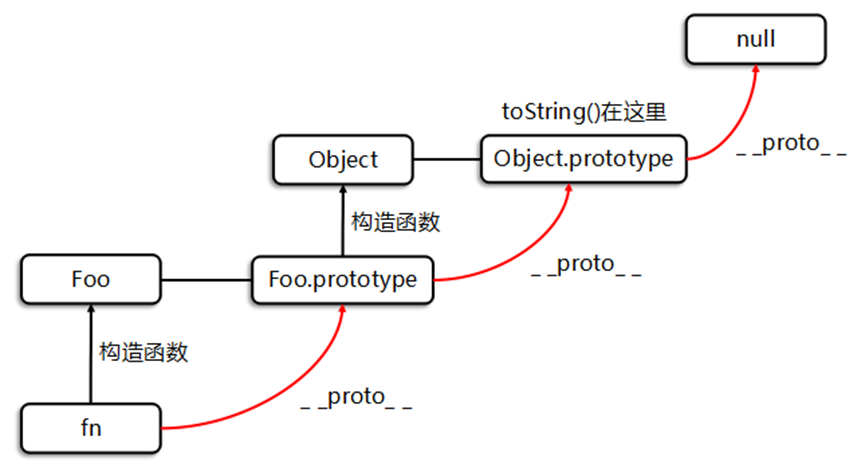
- 每创建一个构造函数大A都有一个prototype属性指向它的原型对象,(原型对象上有一个constructor属性指向它关联的构造函数)通过大A创造的实例小a有一个__proto__属性,指向它构造函数的原型对象。当想要在小a访问一个方法的时候,会先在小a里查找有没有这个方法,如果没有,就会往大A的原型对象查找,如果说,大A的原型对象又是另外一个构造函数B创建的实例,也就是大A的原型对象有一个__proto__属性指向大B的原型对象,那么小a会继续往函数B的原型对象查找,一直找到null为止,这个查找过程形成的链路就是原型链。
- 由相互关联的原型组成的链状结构
说说对前端原型链的理解?
原型链是实现JS继承的一种机制,每一个对象都有一个__proto__属性指向它的prototype原型对象,它的prototype原型对象也有一个__proto__属性指向它的prototype原型对象,这样层层向上直到最终找到顶级对象Object的prototype,这个查询路径就是一个原型链。通过这种原型链,当需要访问对象中的一个属性的时候,如果对象里没有,js就会根据这个对象的原型链一直向上查找,如果顶级的Object里也没有这个属性,就会返回undefined。null没有prototype,它是原型链的最后节点,会返回undefined。
Powered by Waline v2.15.5