自动换行
...小于 1 分钟
word-break
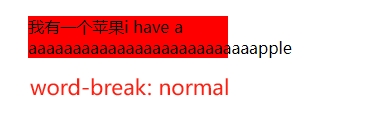
- word-break: normal

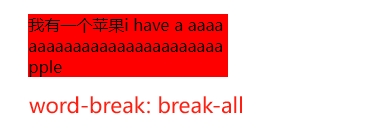
word-break: break-all
记忆: 当一个单词到达边界时,下个字母会自动到下一行。

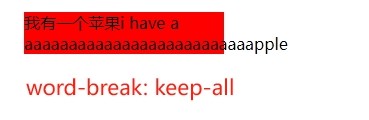
word-break: keep-all
记忆: 将整个单词看成一个整体,如果该行末端宽度不够显示整个单词时,会自动把整个单词放到下一行,而不会把单词截断。

- word-break: break-word(已弃用,但是浏览器仍然支持它)
overflow-wrap
CSS3中将 word-wrap 改名为 overflow-wrap
由于历史原因,当你使用 overflow-warp 时,最好同时使用 word-wrap 作为备选,作向前兼容。
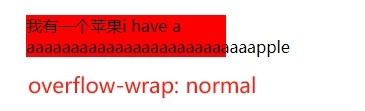
- overflow-wrap: normal

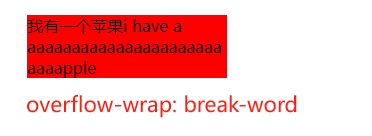
- overflow-wrap: break-word
记忆:先会将整体单词转行,转行后如果还是容纳不下,那些正常的不能被分割的单词会被强制分割换行。

Powered by Waline v2.15.5